| Section | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Creating a
...
Dashboard
To create view click on +New View on Views Dasboard on Dashboards
Once done that fill the :
- The name of the
...
- dashboard
- The reference site that will be used for configuration (select it from the drop down)
- The default time range for the dashboard. The number and unit will determine the time range of the graphs displayed by default. For example, setting it to 3 days means that the information shown will the be one of the last 3 days. If left empty it will take as default 1 day.
- Refresh interval: How often the data shown will be refreshed. Please note this only applies to the graph widgets, as all other widgets always show the last value and are updated live.
- Tags: The tags associated with this dashboard. It can only be filled after the dashboard is created for the first time.
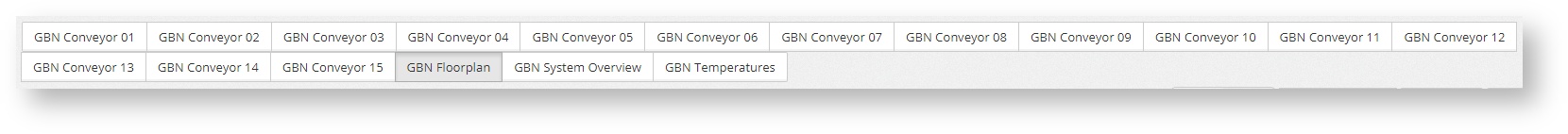
- Show Related: When shown a dashboard, all related dashboards (for sharing the same tag, or the some of the tags the site has assigned) are shown in top of the pages. This can be shown in two different ways:
- Tabs
- Dropdown Menu, which groups all the dashboards with the same tag under a single menu
Widgets
On the views the data is shown in widgets.
Moving and Resizing the Widgets
To move the widgets around, change to edit mode and use the left and right arrows Widgets can be moved freely around the dashboard by clicking on the top bar of the widget. Move them until they reach the desired position and then save the view., dragging and dropping. They can also be resized by moving the borders of the widget. When being resized, the grey shadow beneath will indicate to which size they will change once the user releases the mouse button.
Widget Types
The widgets can be off the following types
...
Line widget
Shows only the values of one sensor. It can show the state, a list of values, a graph (plot) or a historic graph history. Select them by using the drop down on the top of the widget
Multi sensor plot
Shows the graph for different sensors on the same widget
...
or several sensors in a plot
Map
Widget that shows the position of the site on a map:
Images
This widget is able to display images taken by the SiteController. Includes the possibility to scroll through the last ones or select them from a menu.
Current State
Shows the current state of any configured sensor:
Events
Shows a list of events for the configured sensors, along with the severity (if any):
Floor Plan
This widget can show the sensors values and/or states superimposed over a floor plan. Any picture or image can be uploaded as the floorplan:
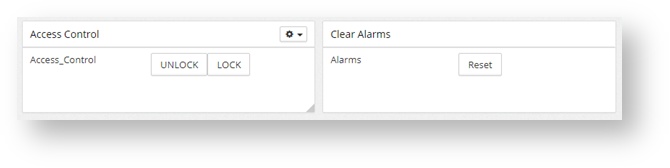
Actions
Shows a button for the corresponding configured action or actions.
Multi Actions
Shows several buttons for multiple actions
Multisensor table
Shows the state and/or value of several sensors under the same widget
Widget Configuration
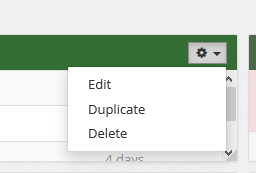
Once the Widget is added, it can be configured by pressing the config button on the top right corner.
After pressing that button, configure the widget and hit save:
.
In the config of the widget it is necessary:
- The width of the widget
- The Title
- The sensor (or sensors) from which the data will be taken
- The criteria to limit the size of the data
- Grouping info for the Plot type. With this the data can be grouped by periods of time through different methods, like the average (mean), maximum, minimum, etc.
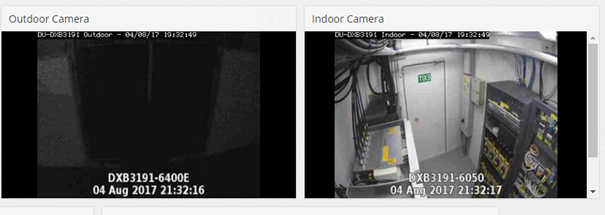
Live Video Widget
One special kind of widget is the Live Video one. This only work with the WebVLC plugin. To configure it the user must include the RSTP/RTP URL of the stream from the camera that wants to show.
Once configured and saved, the user only has to press the play button to start to watch the live video stream.
...
Live Video Widget
This video shows live video from https sources.
| Info |
|---|
NOTE: If the azeti server is configured to use https, then only sources streaming in https can be used. If http is used in the server, http sources can also be used. Basic Auth devices only work with Firefox. Accepted codecs: mjpeg, mp4, ogg. |
Widget Configuration
Once the Widget is added, it can be configured by pressing the Edit button on the top right corner.
After pressing that button, configure the widget and hit save: